For over twenty years, I’ve used Illustrator almost daily for everything from illustration and graphic design (logos, icons, maps, and print) to web design mockups. In the last decade, I’ve mainly focused on creating rubber stamp designs and web icons. Every new Illustrator release gets me excited, as each update can potentially change your workflow and open up possibilities that simply weren’t achievable before.
However, the October 2024 update, Illustrator 2025, was a letdown. None of the new features addressed my needs, and some issues I encountered back in 2002 remain unresolved. In this article, I’ll cover the features I believe Adobe should focus on to better serve designers like me.
1. Artboard Margins
Occasionally, I use Illustrator to create business cards, flyers, and other printable media. It’s surprising that while Illustrator includes a “Show Video Safe Areas” feature in the Artboard preferences, it lacks an option to define margins. Although I could use InDesign, which offers this functionality for pages, I prefer Illustrator for many reasons, especially because the assets I need are created within Illustrator. I reserve InDesign for more text-heavy projects like brochures and pamphlets.
This means that if you need margins in Illustrator, you have to create them manually each time. If you ever need to change them, you’ll have to recreate them, which can be frustrating if you have many artboards. For these reasons, I believe an ‘Add Margins’ feature would be a great time-saver in Illustrator. Additionally, the ability to set different margin settings for various artboards within the same document would be highly beneficial.
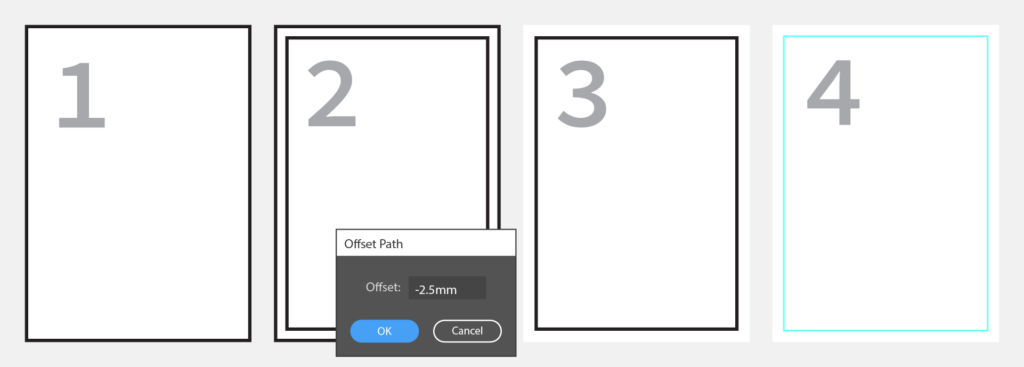
Quick Tip: How to Create Margins on Artboards Manually
- Create a shape that matches the exact size of the artboard and align its edges with the artboard’s edges.
- Go to Object > Path > Offset Path and input a negative offset value. For instance, if you want a margin of 2.5 cm, input -2.5 cm.
- You should now have two shapes. Select the original shape and delete it.
- Select the newly created shape that serves as the margins and convert it to guides by pressing CTRL+5.

2. More Powerful Actions
I’ve already written about this in my previous article, “Photoshop’s 2025 Edition Letdown: The Features I Really Need.” Any graphic designer’s work is full of repetitive tasks, and Actions are designed to reduce that redundancy and speed up workflows. However, Actions in Illustrator are even more limited compared to Photoshop, and it is very frustrating that several menu commands do not record for no apparent reason.
For instance, consider the previous example of creating margins. It’s repetitive and follows the exact same steps each time. However, it’s not something you can automate with an Action, especially since there’s no command to make a shape the same size as the Artboard.
I sincerely hope Adobe improves this aspect of the application to allow for faster execution of repetitive tasks.
3. Enhanced Keyboard Shortcuts
I’ve always been a fan of keyboard shortcuts because they make repetitive tasks so much faster and easier than navigating through menus each time. When a frequently used feature doesn’t come with a default shortcut, I usually create a custom one. However, for those of us who rely on shortcuts, Illustrator unfortunately lacks the option to assign custom shortcuts for many functions — without any clear reason why.
In fact, several major issues with keyboard shortcuts span across Creative Cloud applications, not just Illustrator. Adobe has made strides in unifying the interface across their Creative Cloud suite and added features like Creative Cloud Libraries to improve cross-application workflows, yet the implementation of keyboard shortcuts remains inconsistent and outdated, leading to frequent frustration.
For example, some applications permit using the Control key as a modifier on Mac (which is not present on Windows keyboards), while others don’t recognize it at all. The organization of shortcuts also varies: InDesign lists items alphabetically in the Keyboard Shortcut Menu, which is very inconvenient, while Illustrator and Photoshop follow the order in which items appear in the menus. Additionally, many shortcuts are ‘hidden’ and cannot be changed, creating issues for users with non-American keyboards, as these shortcuts often don’t work.
Here’s how I think Adobe could address these issues:
- Create a Consistent Keyboard Shortcut System Across Creative Cloud
All Creative Cloud applications should allow for more customizable shortcuts and modifier combinations, like using the Alt key with a letter in Illustrator, which currently doesn’t work on Windows. - Make All Keyboard Shortcuts Customizable
Giving users the ability to modify hidden shortcuts would resolve issues for non-American keyboard users, allowing them to use all available shortcuts seamlessly. - Expand Shortcut Options for Panel Menu Commands in Illustrator
Illustrator currently lacks the option to assign custom shortcuts to many panel menu commands, which can be quite frustrating. Ideally, Adobe would provide the ability to assign shortcuts to all commands across their applications.
4. Improved Asset Export Panel
I use the Asset Export panel almost every day. It was introduced in recent years, and while it was a welcome addition, Adobe could have taken it even further. For starters, the PNG and JPG compression algorithms in Illustrator aren’t very efficient, so I often rely on third-party services like TinyPNG for better compression.
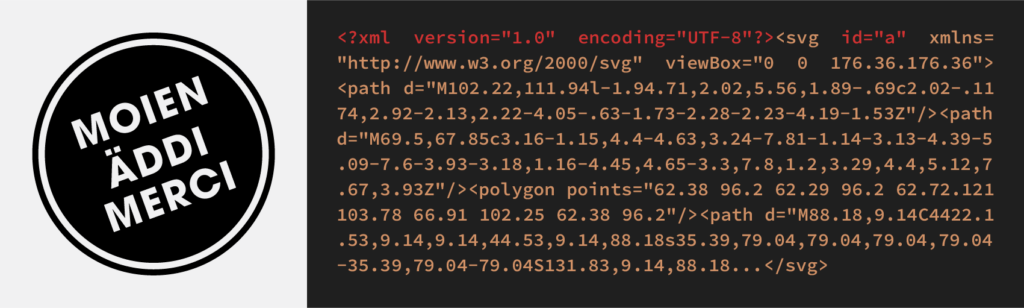
I work a lot with SVG assets for my web projects, but unfortunately, SVG export in Illustrator is unsatisfactory, including unnecessary elements. This means I have to manually clean up the code for every SVG asset in every project. Considering the panel’s extensive web design-focused options, this issue is quite surprising.
What I usually do is convert the SVG code into URI code using a third-party service. This allows me to display SVG assets with the CSS :after and :before pseudo-elements, which offers several advantages. Ideally, I wish I could simply select the artwork in Illustrator, copy it, and paste it directly into my coding program as URI code. That would be a huge productivity boost!

5. Preview Graphic Styles
I wish you could simply select an object in Illustrator, go to the Graphic Styles panel, and hover over a Graphic Style to see a live preview. Currently, you have to click on each Graphic Style Swatch to apply it and see the effect, which can be time-consuming until you find the right one. Additionally, when you choose a Graphic Style from a library, it’s added to the document, unnecessarily increasing the file size, even if you don’t need it.
Live previews like this should be more widely implemented in Illustrator, especially for features like stroke weights, colors, patterns, brushes, and more.
6. XXL Symbol Swatches
I’ve always found the symbol thumbnails in the Symbol Palette to be ridiculously small, even at the maximum size setting. While this may be fine for simple symbols, it’s not nearly enough for more complex ones. As a result, I often find myself placing the symbol on the artboard just to see what it actually looks like. If layer thumbnails can be huge, why can’t symbol thumbnails be the same?
7. No More Error Warnings When Opening Files
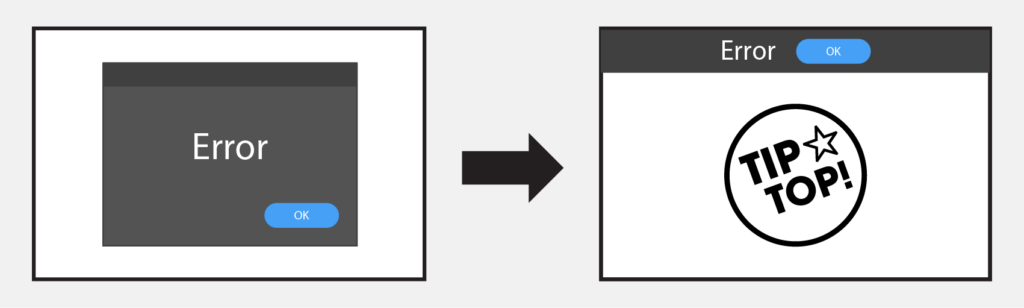
This issue really gets on my nerves. In a previous job, I had to open many Illustrator files daily, created by different people using various versions of the software. As a result, I encountered error messages about 80% of the time. Some were about missing fonts, missing linked files or an outdated type engine, while others informed me that the artwork was created with a newer version of Illustrator. I also got warnings about effect rendering errors. In these cases, a warning window would pop up, requiring me to confirm that I really wanted to open the file, or sometimes, I’d just be given an “OK” button to click.
On top of that, I often worked with maps containing millions of paths, creating massive Illustrator files that took around 20 minutes to fully load. Unfortunately, some artwork in these files triggered rendering errors. Due to Illustrator’s current error notification system, you can’t simply let the file load; instead, you’re forced to sit through the loading process, manually dismissing each warning before you can begin working.
What’s especially frustrating is that most errors are minor, like missing fonts or unnecessary type engine upgrades. Often, all I need is quick access to an asset in the file. Illustrator would be much more efficient if it loaded the entire file first and then displayed a single, discreet warning at the top—similar to how Microsoft Word handles alerts.

8. Customizable Contextual Task Bar
I’ve discussed the Customizable Contextual Task Bar in my article on Photoshop. While it functions similarly in both programs, I find it even more problematic in Illustrator. Aside from frequently failing to suggest anything useful, the default position of the bar often gets in the way. I tried to integrate it into my daily workflow, but eventually, I had to disable it because it became more annoying than helpful.
That said, everyone has their own workflow, and many of us perform repetitive tasks that require the same tools or steps. The Contextual Task Bar should be customizable. Ideally, you should be able to add Illustrator functions as buttons for quick access when needed. Even better, if it could be contextually customized, you’d have the option to display different tools or options depending on the selected object.
9. Other Minor Improvements
- Offset Path behavior: There should be an option to not duplicate a path when applying Object > Path > Offset Path.
- Text orientation: Changing the text alignment (left, right, or center) should not alter the position of the text element. This issue is particularly frustrating and doesn’t occur in Adobe XD, for example.
- Square Eraser tool: When using the Eraser tool and pressing the ALT key, the Square Eraser should snap to guides and paths. As it stands, it’s difficult to work with precision using this tool.
- Improved Crop Image Functionality: The current crop tool feels a bit awkward to use, and its “smart” crop suggestions are rarely helpful. I wish I could simply make a selection over an image, and that selection would automatically become the crop, just like in Photoshop.
- Search settings: A search bar in the program settings would be incredibly helpful, similar to the one in Photoshop.
Looking Ahead
Adobe has a forum dedicated to Illustrator feature requests, where you can post about features you need or upvote those suggested by others. I encourage you to check it out, upvote features you find useful, or even propose new ones. In the past, I’ve supported features like preview checkboxes enabled by default, Artboard rotation, and multi-CPU support (currently in beta), but unfortunately, it often takes years for these features to be implemented!
This article was originally written in English and has been automatically translated into other languages using our translation feature. Please note that automatic translations may contain errors.
Cover Image: Taken in Hagelsdorf, Luxembourg, on June 24, 2013. All the images in this article were created by the author.




Laisser un commentaire